How to detect the current device size and kind
| Element | iPhone 4S (and earlier) | iPhone 5 | iPhone 6 | iPhone 6 Plus |
|---|---|---|---|---|
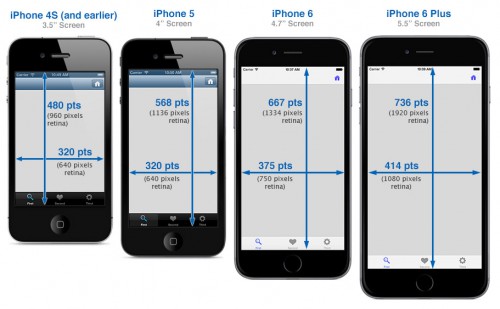
| Window (including status bar area) | 320 x 480 pts | 320 x 568 pts | 375 x 667 pts | 414 x 736 pts |
| iOS8 Portrait Keyboard (English) with QuickType |
320 x 253 pts | 320 x 253 pts | 375 x 258 pts | 414 x 271 pts |
| iOS8 Portrait Keyboard (English) without QuickType |
320 x 224 pts | 320 x 224 pts | 375 x 225 pts | 414 x 236 pts |
| iOS8 Landscape Keyboard (English) with QuickType |
480 x 193 pts | 568 x 193 pts | 667 x 194 pts | 736 x 194 pts |
| iOS8 Landscape Keyboard (English) without QuickType |
480 x 170 pts | 568 x 170 pts | 667 x 171 pts | 736 x 171 pts |
| Launch Image Sizes | 640 x 960 pixels | 640 x 1136 pixels | 750 x 1334 (@2x) portrait 1334 x 750 (@2x) landscape |
1242 x 2208 (@3x) portrait 2208 x 1242 (@3x) landscape |
| This page is available as an interactive version in the idev101 app! |
Other dimensions common to all screen sizes:
| Status Bar (How to hide the status bar) |
20 pts | |
| Navigation Bar | 44 pts | |
| Nav Bar/Toolbar Icon | white icon – up to 20 x 20 pts (transparent PNG) | |
| Tab Bar | 49 pts | |
| Tab Bar Icon | up to 30 x 30 pts (transparent PNGs) | |
| Text Field | 31 pts | |
Points vs. Pixels
Apple introduced retina displays starting with the iPhone 4. You don’t have to modify your code to support high-res displays; the iOS coordinate system uses points rather than pixels, so the dimensions and position in points of all UI elements remains the same across all devices.
iOS supports high resolution displays via the scale property on UIScreen, UIView, UIImage, and CALayer classes. If you load an image from a file whose name includes the @2x modifier, its scale property is set to 2.0. Similarly an image with a @3x modifier has a scale of 3.0. Otherwise the scale defaults to 1.0.
To refer to an image in your code (or in Interface Builder), use the filename of the standard sized image. iOS will automatically detect and use the @2x version if the device supports it:
|
1 |
imageView.image = [<span class="code_purple">UIImage</span> imageNamed:<span class="code_red">@"button.png"</span>]; |