一. 理解 e.clientX, e.clientY,e.screenX, e.screenY, e.pageX e.pageY e.offsetX e.offsetY
1. event.clientX、event.clientY
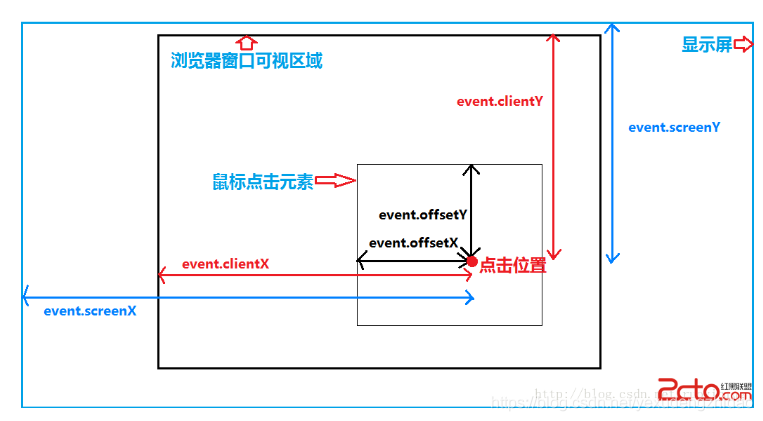
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
2.event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性
3.event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
4.event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,之前只有IE事件有这2个属性,但是最新Chrome中也有对应的属性。

二. e.target.offsetLeft, e.target.offsetTop,
e.target.offsetWidth,e.target.offsetHeight
e.targe.scrollWidth,e.target.scrollHeight
e.target.scrollLeft, e.target.scrollTop
下面这些属性都是作用在某一元素上的,而不是event事件里的
2.1 e.target.offsetLeft, e.target.offsetTop
所有HTML元素拥有offsetLeft和offsetTop属性来返回元素的X和Y坐标
2.2 e.target.offsetWidth,e.target.offsetHeight
获取元素本身的宽高,注意这里会自动进行四舍五入,如果想获取小数,则使用Element.getBoundingClientRect()
2.3 e.targe.scrollWidth,e.target.scrollHeight
整体宽度,包括滚动的区域。
2.4 e.target.scrollLeft, e.target.scrollTop
已经滚动了的距离,前提是已经滚动了。例如:document.documentElement.scrollLeft
————————————————
版权声明:本文为CSDN博主「. . . . .」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/yexudengzhidao/article/details/107290443
