1、添加调试配置
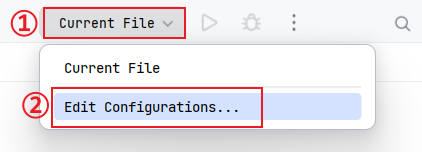
- 右上角选择编辑配置
 .
.
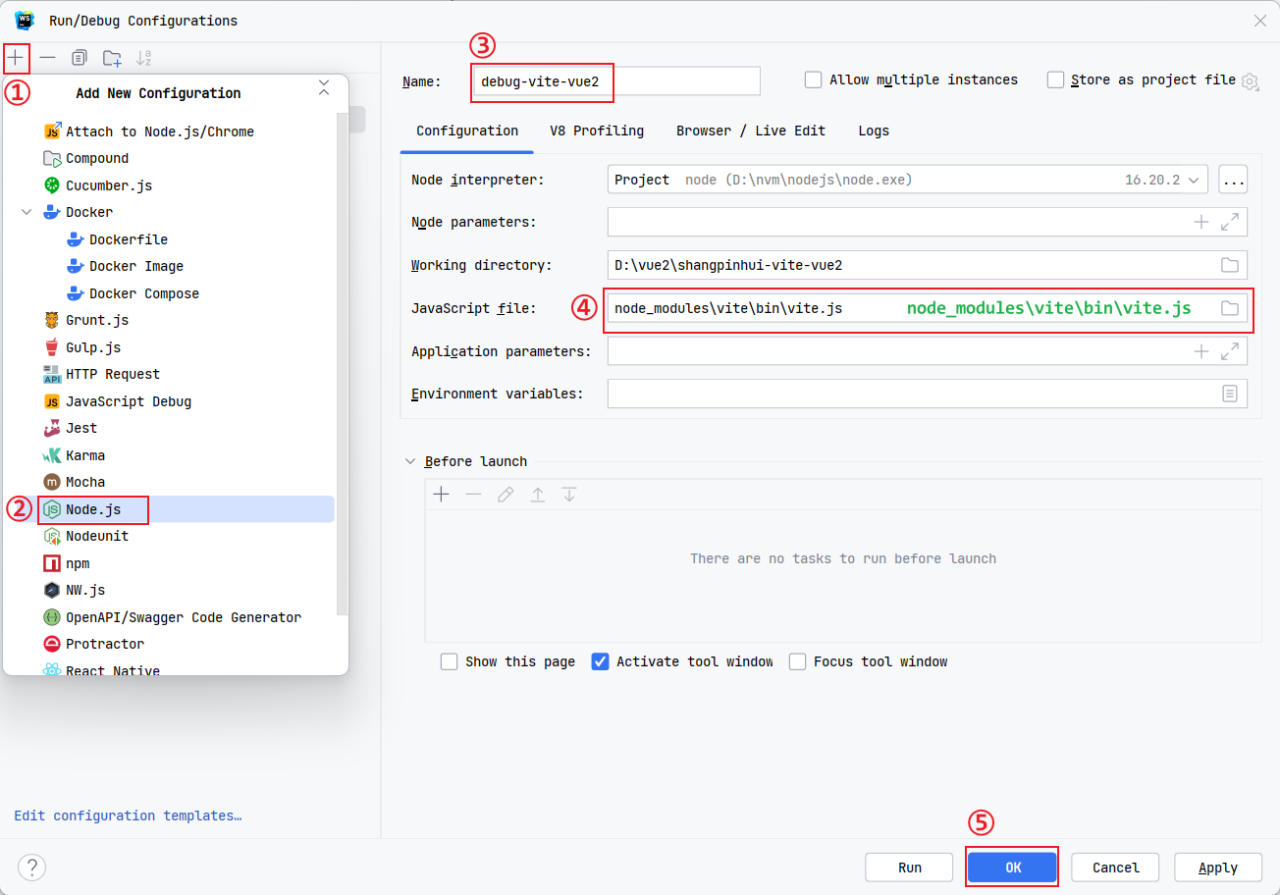
- 新建 Nodejs 断点,取名,工作目录为当前目录,JavaScript 文件选 node_modules 下的对应 vite 路径
node_modules\vite\bin\vite.js
 .
.
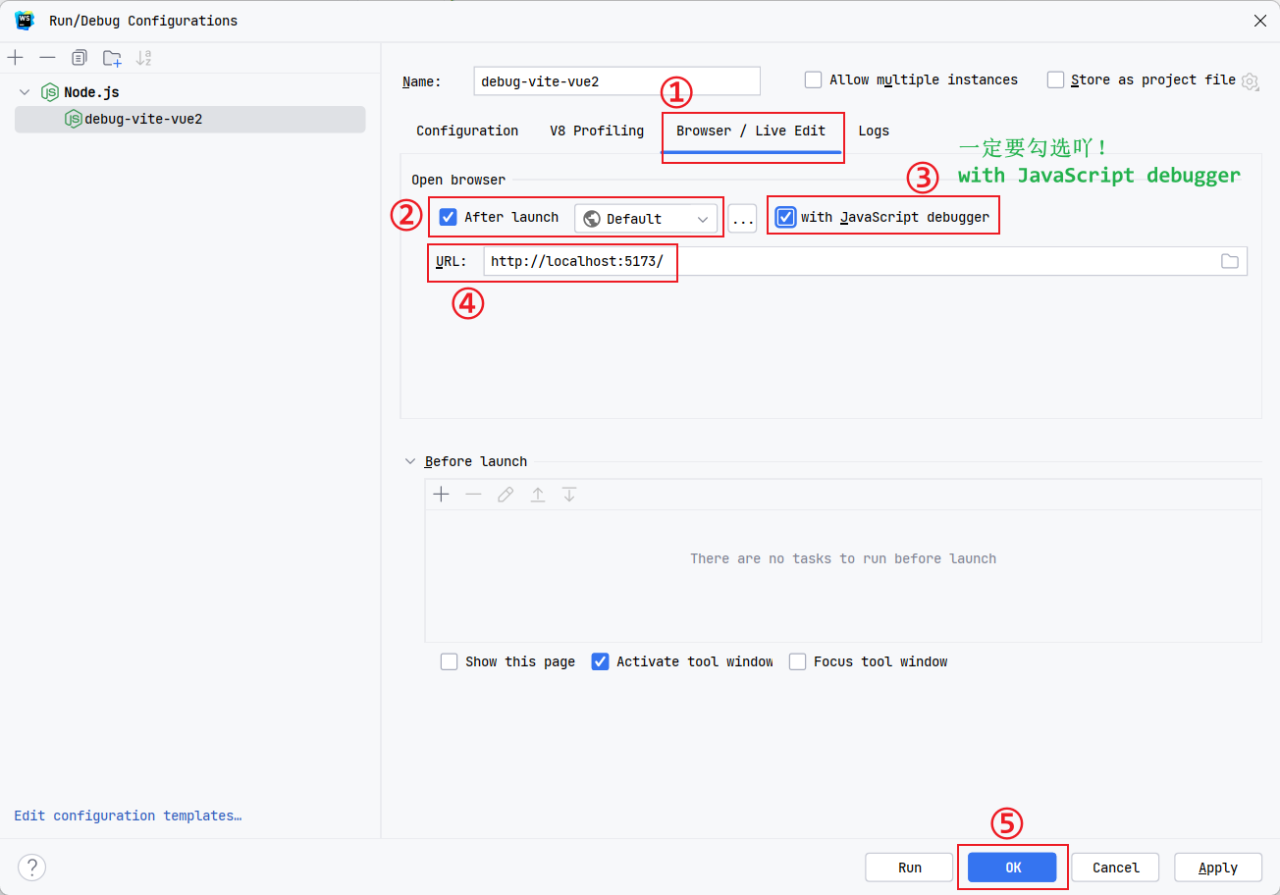
- 一定要勾选
After launch 浏览器和with JavaScript debugger,Url和端口号尽量跟自己项目启动的地址端口号保持一致。
 .
.
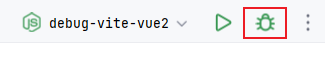
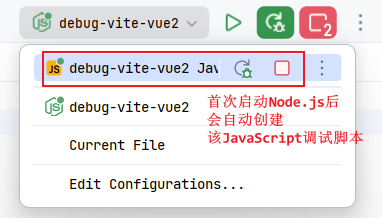
2、启动调试
点击右上角小虫子启动
 .
.
 .
.
⚠️ 调试会自动打开浏览器,只有在这个浏览器下的操作,才能进入断点!!!
问题
配置完后,如果 WebStorm 出现了闪退,则只需要删除项目下的 .idea 文件夹即可。
